Sketch3でwebデザインを

“デザインには興味があるけれど、Photoshop / Illustratorは難しそう”
と考えた事はありませんか?
Adobeファミリーはどのアプリも完成度が高く高機能で、全てを使いこなすことができれば、強い武器にもなりますが、学習コストや導入コストが高く、敬遠する方も多いかと思います。
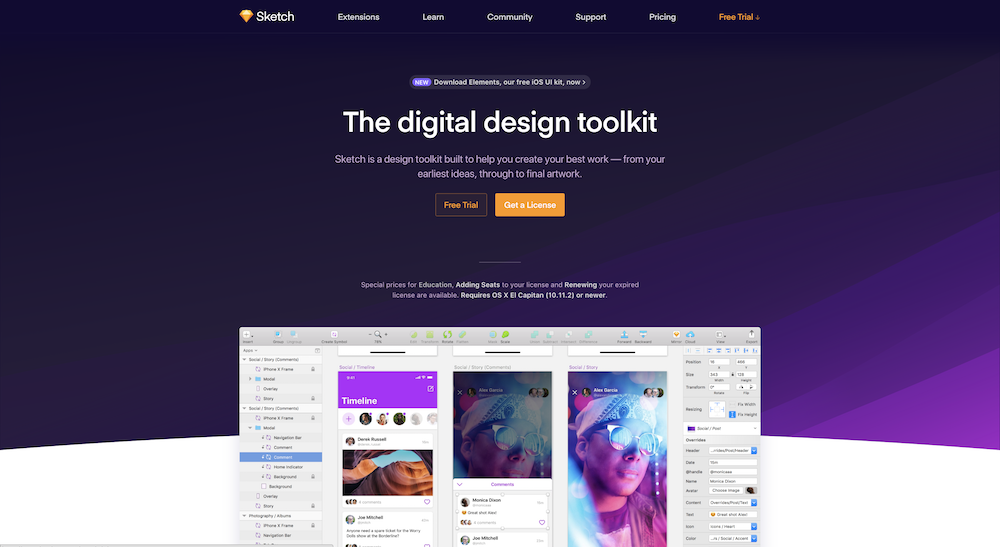
そこで今回はデザインツール “Sketch3” の紹介です。
Sketch3とは
Sketch3はワイヤーフレーム作成からアイコンの作成まで、webデザインに特化したアプリケーションとして海外では注目されており、Photoshop / Illustratorに次いで使われているデザインツールです。
機能もwebデザイン作成には必要十分で、使いたい機能は一通り揃っております。
またネイティブアプリケーションの画面設計にも力を入れており、デフォルトでAndroidとiPhoneの画面テンプレート・アイコンテンプレートが用意されております。
更にSketch3で作成したデザインを、リアルタイムにスマートホンで閲覧することができ、実際の画面で確認しながらデザインすることが出来ます。
年間¥12,000とそれなりの金額ですが、1ヶ月の試用期間があるので、興味がある方は使ってみる事をオススメします。
Posted by SakaiYasuhiro
PHP,NodeJS,Reactを主に使っているが、デザイン周りもこなす何でも屋。
自称: 可能性の獣